07 26 16
Facebook App Landing Page
Facebook…who isn’t on Facebook? Well, if you are, then you need a business page and if you have a business page, you need a facebook landing page. It’s easy to create one with Beta. There are many types but here we will deal specifically with two: iframetabs and developer Apps. Iframetabs allow you to copy and paste your page code into Facebook. This is not dynamic, but easy to quickly get a non-secure page up on Facebook. The other, using developer apps, allow you to create your own app on Facebook and use it to showcase a dynamic landing page. Here is the lowdown:
Facebook Landing Page Using Facebook Developer App
Check out the video on the Facebook Developer App
- Login into WordPress backend.
- Create Your Page Template By:
- Click on Pages -> Add New
- Create Your Facebook Page Title
- Add any content and imagery in the content area.
- On the right hand side, choose the page template: “Facebook Landing Page Template
- Publish
- On the left, click “Beta Options
- Click “Social Networking Options”
- Choose your options:
- Show Welcome Box – Will display your company blurp on a disappearing box
- Show Recent Posts – Will display your most recent posts on the facebook page
- Number of Posts – Will determine the number of posts to display
- Show Show Recent Projects – Will display 2 of your most recent blog posts
- Save all changes
- Go back to “Social Networking Options”
- Under the Facebook Landing Page, Preview Your page>
- Go back and copy the URL under Your current Facebook Landing Page URL to paste into Facebook’s App Developer Service.
- https://developers.facebook.com/apps/
- On the left, click “Create Campaign”.
- Create your account and follow the prompt
- In the top right, click “Create New App”
- Choose your app name
- Follow the prompt
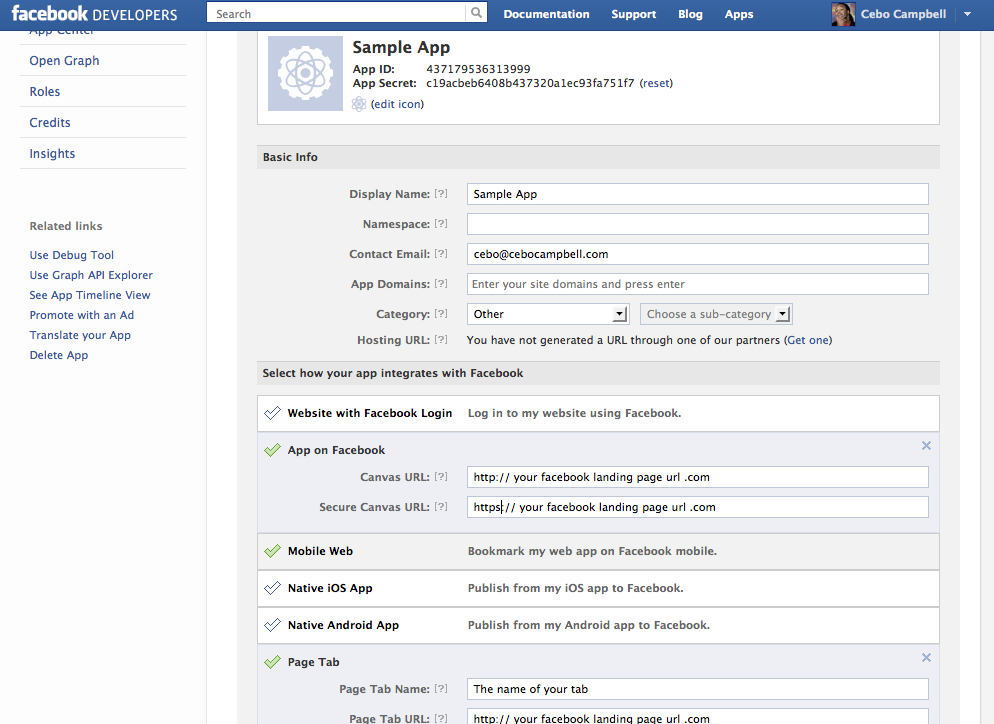
- Create a Display Name
- Under “App on Facebook” paste your Facebook URL in the “Canvas URL” field and also in the Secure Canvas URL field. In the secure field, change http to https

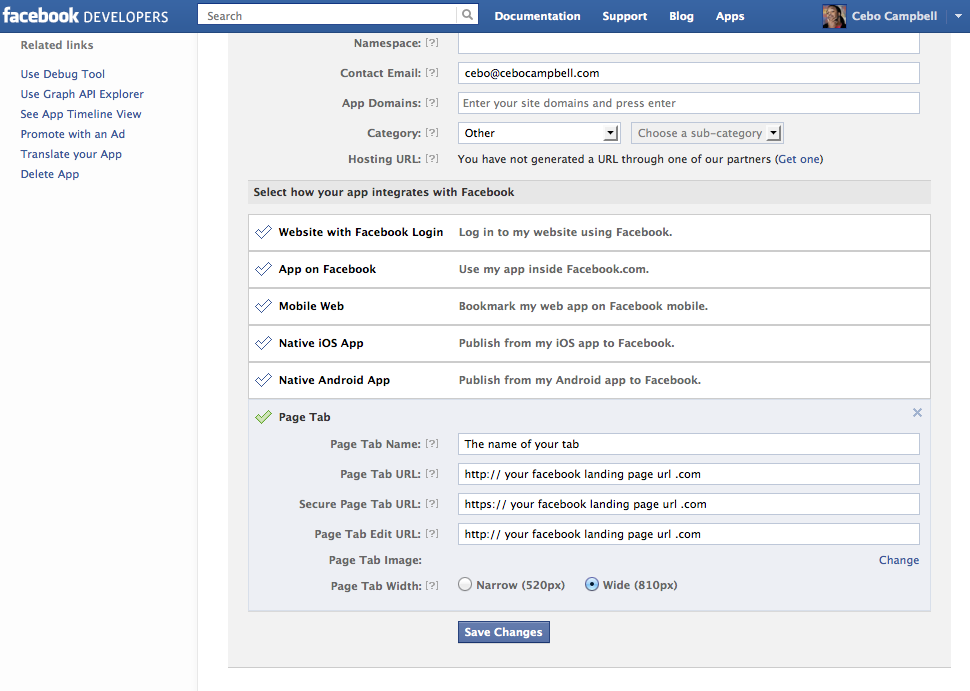
- Under “Page Tab”, add your Page Tab Name and then paste your URL into the Page Tab URL field, Secure Page URL field and your Page Tab Edit URL field. In the secure field, change http to https

- Be sure to set the width to 810px.
- Save all changes
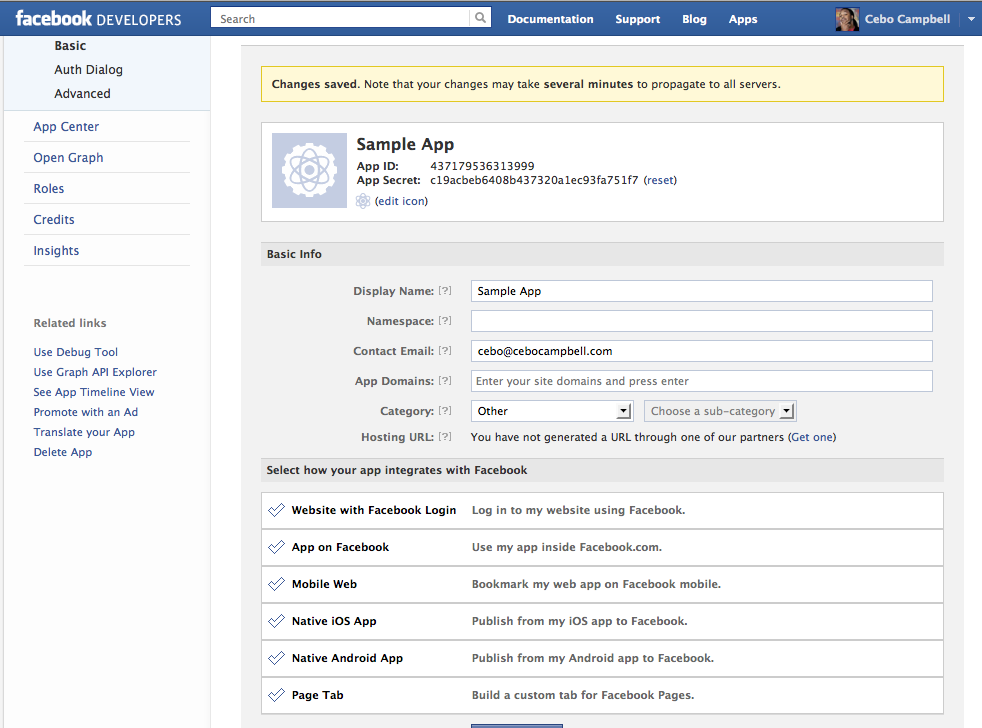
- Copy your application ID, seen at the top here:

- In the url, type in: https://www.facebook.com/dialog/pagetab?app_id=”your application id goes here”&next=”your facebook landing page url goes here “
- Hit Enter
- Choose the page on which you would like to display and hit enter
- You should be rerouted to your website and you app will be now included in your page
- If you would like a custom thumbnail, the thumbnail Size 111×74
** if you are using Facebook***